안녕하세요 HTML강좌중인 Falcon입니다.오늘은 아주 간단하게 웹사이트를 하나 만들어 보려고 합니다. 물론 지금까지 배운 기술만으로 만들려고 합니다. 화려하진 않지만 단순한 기능만 통해서요.

index.html의 소스 코드입니다. 지난번에는 <a> 태그를 사용해서 바로 웹사이트를 만드는 곳으로 이동시켰다면 이번에는 페이지로 이동하여 웹사이트에 접속하도록 하겠습니다.

그러기 위해서는, 같은 폴더 내에 위의 형식으로 파일이 필요합니다. 같은 폴더 내에 html 파일이 존재해야 합니다. 그렇지 않으면, <a> 태그를 이용했을 경우, 그 경로를 기입해 주세요.

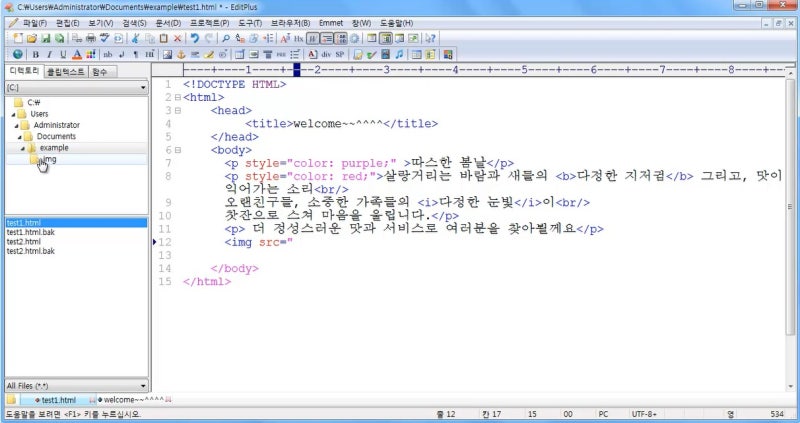
ATOM이 적응이 안 되는 분들이나 메모장에서 작업하시는 분들을 위해서 윈도우 형식으로도 보여드릴게요. 그럼 index.html를 눌러볼까요?

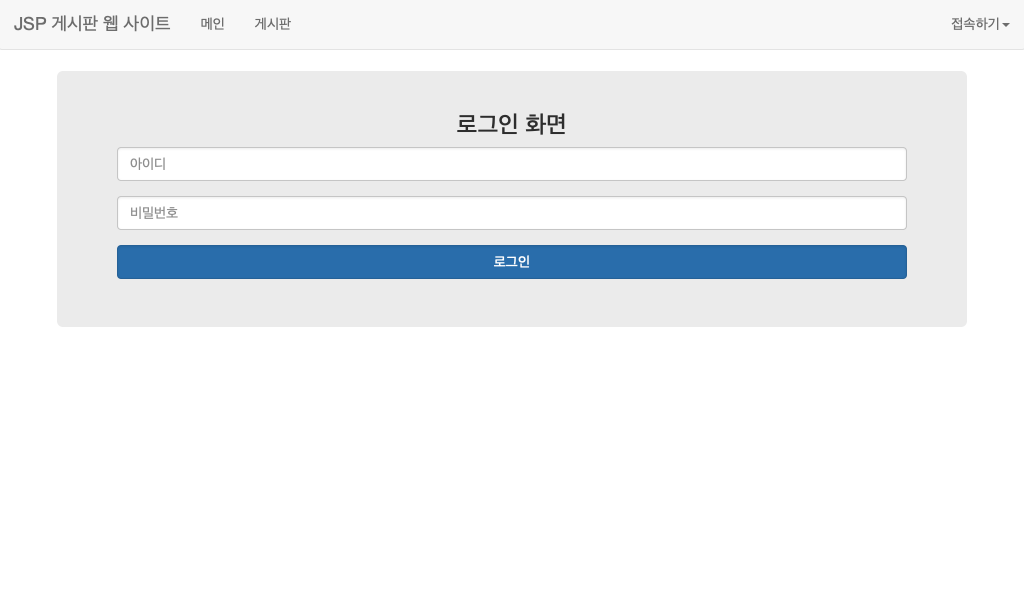
index.html를 실행시킨 결과입니다. 여기서 index.html는 간단히 설명하자면 첫 페이지라고 생각하시면 됩니다. 네이버, 다음, 구글에 들어가면 항상 첫 페이지가 보입니다. 그 부분을 만들었다고 보시면 돼요. 그리고 여기서 네이버를 누르면 1.html 페이지에 접속합니다.

그 전에 1.html 파일이 있어야 접속이 가능하기 때문에 1.html 페이지를 만들어야 합니다.저는 간단하게 만들었어요. 여러분도 2.html와 3.html를 만들어 보세요.

이를 실행하면 위와 같이 페이지가 이동하면서 1.html로 만든 페이지가 표시됩니다. 그리고 ‘여기’ 부분을 누르면 네이버라는 사이트에 접속을 해줍니다. 하지만 네이버라는 사이트 내에서는 다시는 이곳에 올 수 없으니 뒤로 가주세요. 그리고 웹사이트 부분을 누르면 다시 index.html로 넘어가는 모습을 볼 수 있습니다. 솔직히 화려하지도 않고 웹사이트 같은 느낌이 들지 않아서 재미없을 수도 있지만 이 부분은 HTML에서 중요한 부분을 많이 다루고 있습니다. 앞으로여러분들이공부해야할것은주요태그의기능적인부분만배워주시면앞으로웹사이트만드는공부를할때부족하지않을것같습니다. 다음 시간부터는 주요 태그를 하나씩 다뤄보도록 하겠습니다.이걸로 [HTML 강좌]7강 웹사이트 만들기 편을 마치겠습니다.